这篇文章记录一下使用
github的raw做一个基于GitHub的MarkDown图床,免费还不限流量,还很Geek
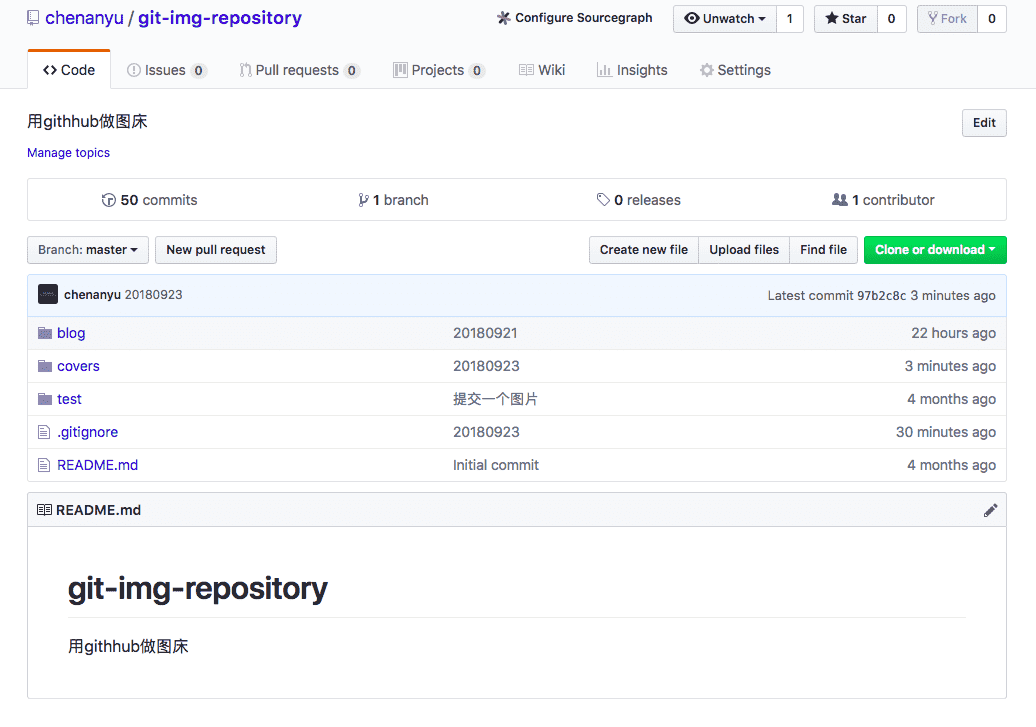
在GitHub上新建一个repository
首先,在Github上新建一个专门用来放图片的repository。

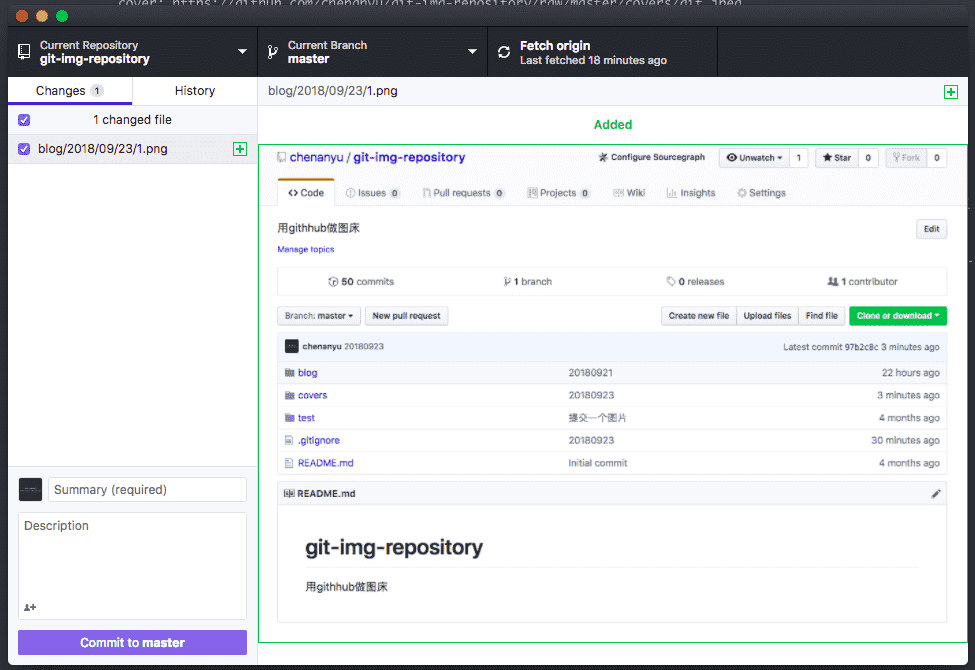
利用GitHub Desktop上传图片

使用
上传到GitHub上之后的图片连接如下所示:
https://github.com/yourname/imgRepository/raw/master/youDirectory/1.png |
使用jsdelivr加速图片访问:
https://gcore.jsdelivr.net/gh/yourname/imgRepository@分支/path/xxx.png |
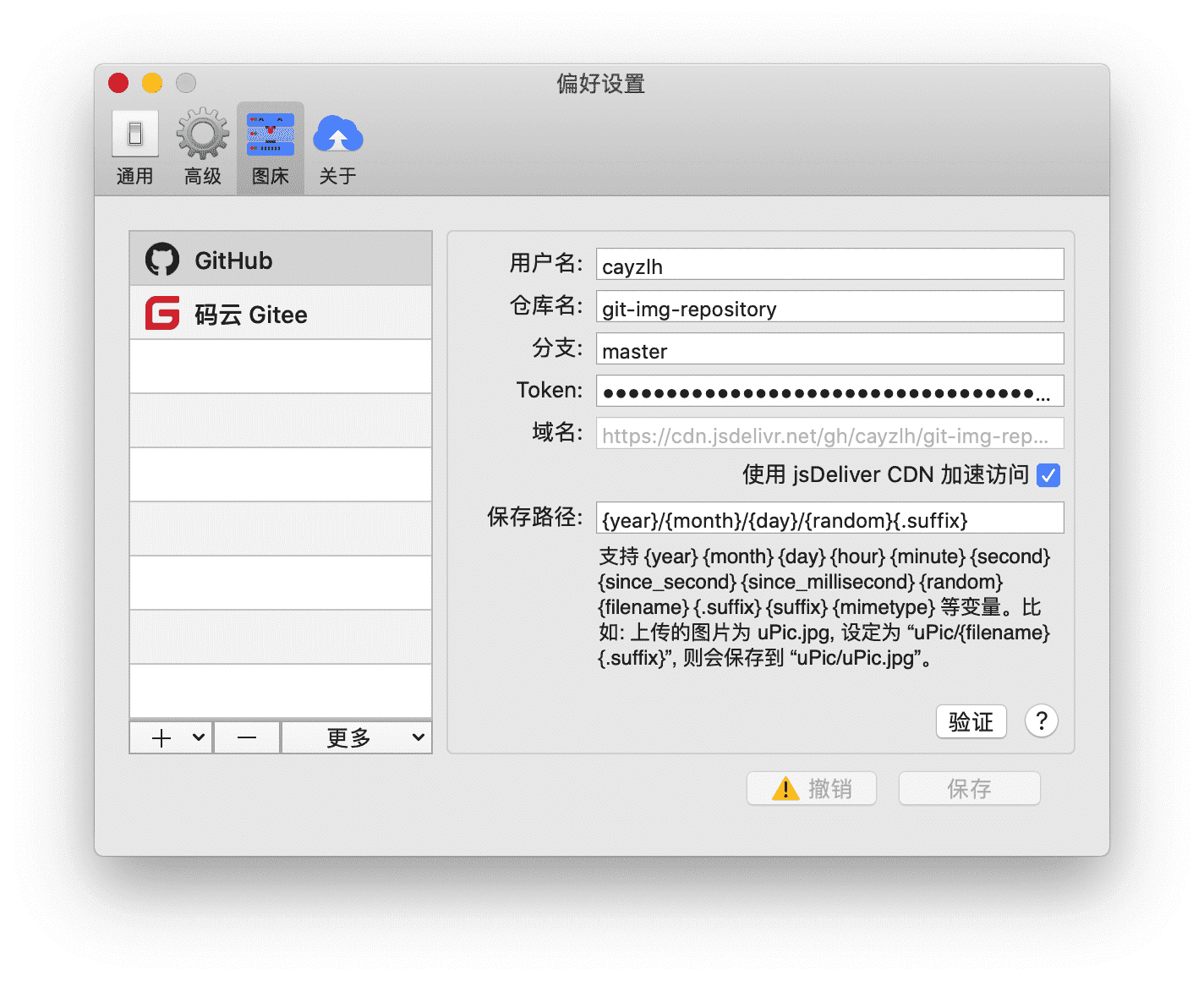
配合uPic使用
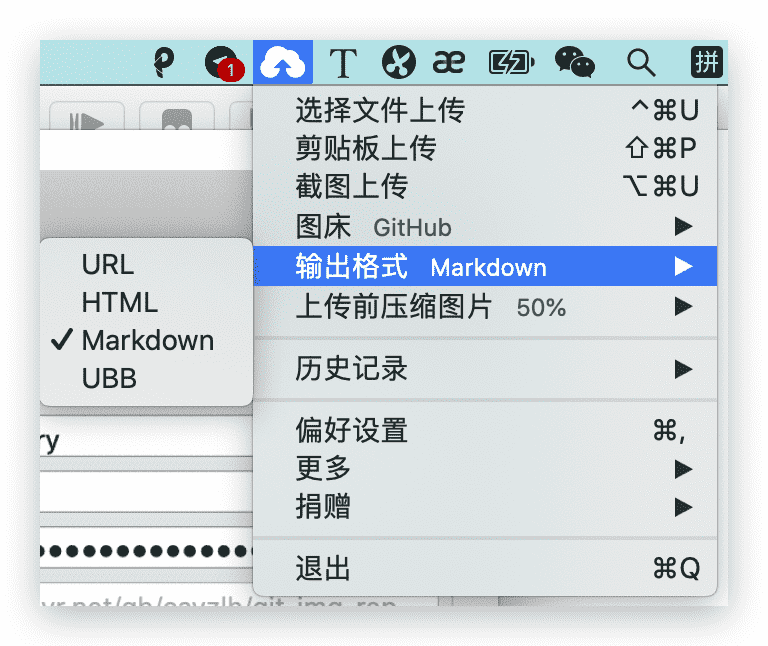
使用uPic(Mac)快速上传到GitHub图床。
除了GitHub还支持其他多种图床

设置好图床之后,只需要根据快捷键或选择文件上传,即可获得markdown格式的链接或其他格式的链接,非常方便。

上传完成之后,Markdown格式的链接就自动的保存到你的剪贴板当中。
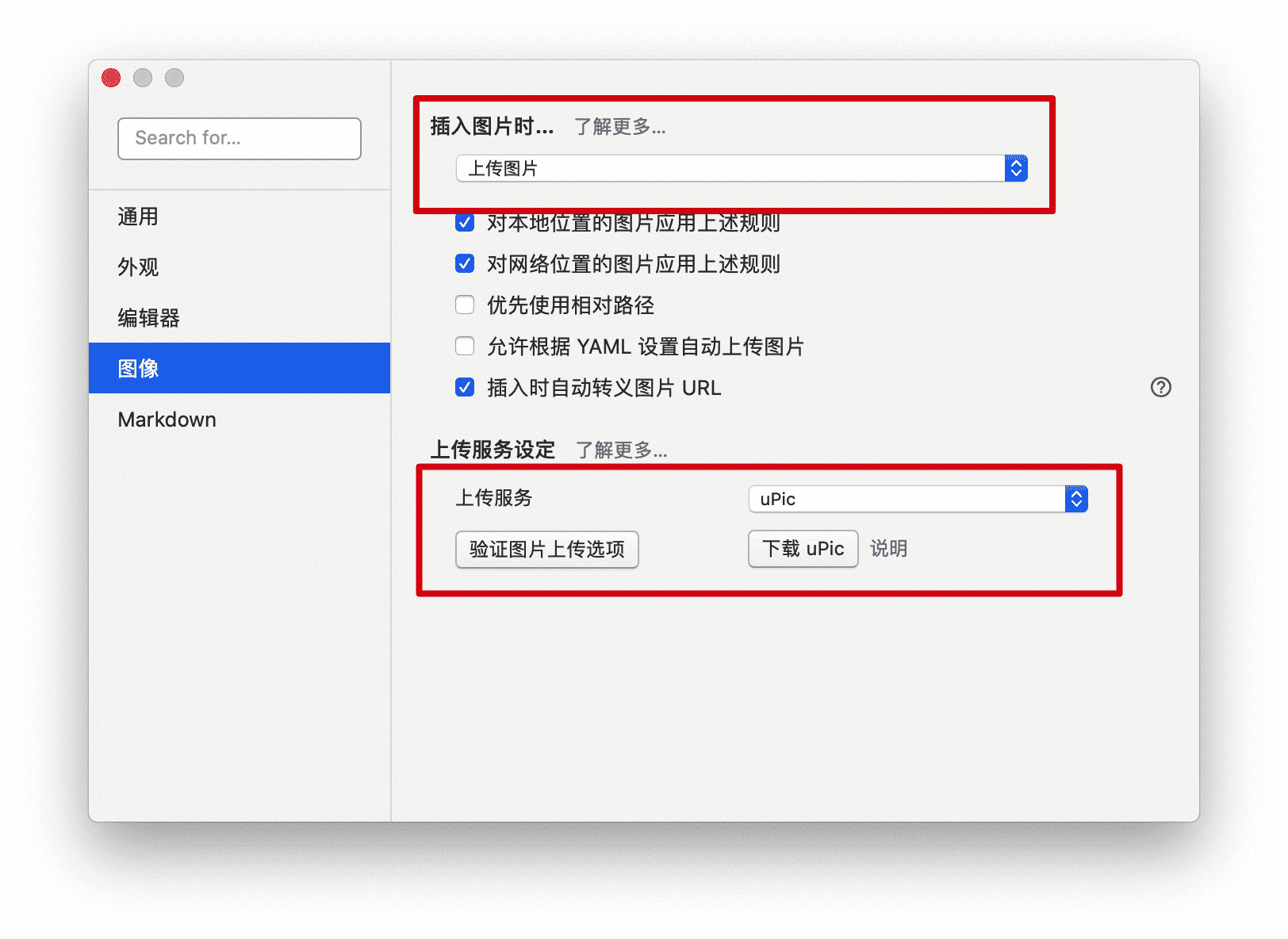
配合typora使用
在typora的设置中开启图片自动上传,当在typora插入图片之后,自动将图片上传到图床。