如何设置el-dialog在点击空白处的时候不自动关闭窗口?
要阻止 <el-dialog> 在点击空白处时自动关闭,可以使用 :close-on-click-modal="false" 属性。
<template> |
在上述示例中,我们通过将 :close-on-click-modal="false" 应用于 <el-dialog> 组件来禁止点击空白处时自动关闭对话框。这样,无论用户点击对话框外的区域,对话框都不会关闭。
你可以根据你的实际情况修改示例代码中的其他部分。dialogVisible 数据属性用于控制对话框的显示与隐藏,showDialog 方法用于打开对话框,closeDialog 方法用于关闭对话框。
请注意,除了点击空白处关闭对话框,用户还可以通过点击右上角的关闭按钮或按下 Esc 键来关闭对话框。如果你想禁止这些方式关闭对话框,可以进一步调整相关的属性和事件处理。
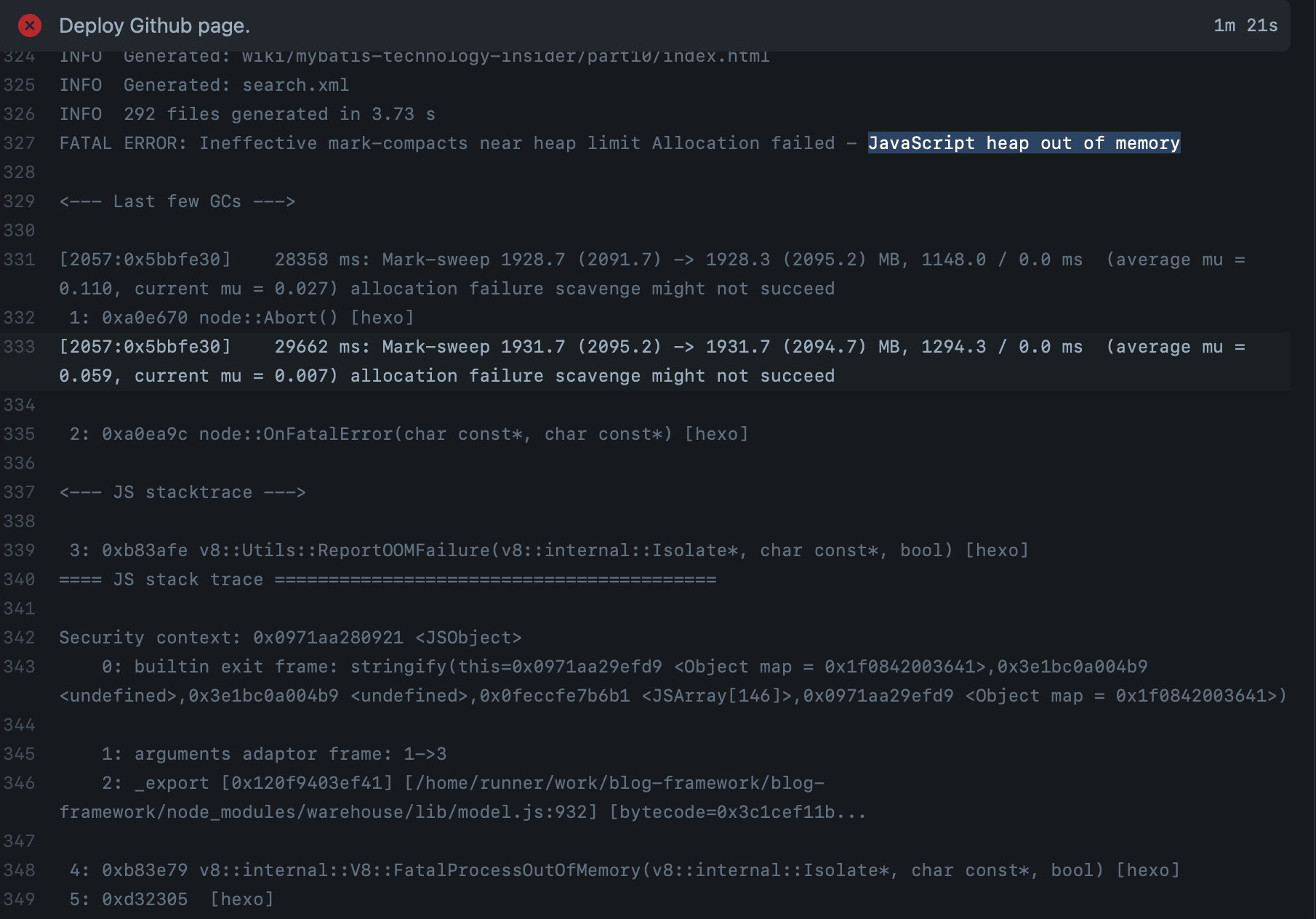
Hexo Error,JavaScript heap out of memory
GitHub actions自动构建执行hexo g的时候报了个内存不够的错误:

解决办法:
在GitHub Actions的配置文件中添加以下代码(在执行hexo g之前):
export NODE_OPTIONS="--max-old-space-size=8192" |
只开发小程序,需要uni-app吗?
是的,单独开发小程序,也应该使用uni-app。它比其他小程序框架或原生小程序开发更有优势。原因如下:
uni-app无需追随微信升级,可不受限在条件编译里使用wx的现在或未来的所有api
uni-app的性能比一般人手写的微信原生代码性能更高。就像vue操作比一般人写js操作dom性能更高一样。底层自动diff差量更新数据,比手动setData性能更高。评测数据见下文
uni-app是纯vue语法,不必另学一种dsl。开发不同项目时,思维不用切换
uni-app的组件、模板非常丰富,插件市场数千款插件。如富文本解析、图表、自定义下拉刷新等组件,uni-app版插件性能均超过了wxparse、wx-echart等微信小程序组件
HBuilderX比微信工具更强大,开发效率更高。哪怕使用vscode等工具,由于这些工具对vue的支持强于对wxml的支持,所以开发效果也会更高
微信原生开发对webpack、预编译语言、工程流程管理很多功能都不支持,大公司很少用微信原生开发,都是在用框架来提升开发效率
uni-app支持双向数据绑定、vuex状态管理,比小程序原生开发方便的多
迟早会有多端需求,使用uni-app再无后续顾虑
uni-app并非仅用于做跨端的,只用uni-app做小程序、只做web、只做App的,案例是一样多的,详见:https://uniapp.dcloud.io/case 关于uni-app和微信开发的详细比较评测,参考:https://ask.dcloud.net.cn/article/36484
评测1、uni-app和原生wxml开发、wepy、mpvue、taro的对比,https://ask.dcloud.net.cn/article/35867
评测2、uni-app和微信原生开发的详细比较评测,参考:https://ask.dcloud.net.cn/article/36484
未完待续
未完待续..